「GAS(Google Apps Script) スプレッドシートで独自メニューからスクリプト実行する方法」のご紹介

ご訪問ありがとうございます。
今回は、「GAS(Google Apps Script) スプレッドシートで独自メニューからスクリプト実行する方法」を紹介します。
Googleサービス関連サイトマップのご紹介

Googleサービス関連サイトマップをご紹介します。
| Googleサービス関連サイトマップのご紹介 |
|||
| 学び/学習TOP > IT|ゲーム作り|HP作成 | |||
| ITtop > エディタ|プログラミング||| | |||
| 【GAS(Google Apps Script)】 | |||
| 概要 歴史 V8以前と以後 ショットカット|MimeType一覧|| 【Googleドライブの操作】 基本編(フォルダ名/URLを取得|スプレットシートのフォルダID取得|ファイル一括取得|フォルダ一括取得|ファイル一括削除||||| 【スプレットシートの操作】 ■基本編(スプレッドシート取得|操作|コピー) ■ファイル操作(一括コピー|ファイル情報一括取得||||) ■シート操作 シート取得|シート非表示/再表示|タブ色変更|シート一括作成/削除 便利機能(目次の自動作成|シートの表示/非表示|メニュー操作) ■セル操作 (1セル操作|複数セル値|(取得|記載)|範囲データをクリア|数式を最終行までコピー|全シート一括値貼り|グループ化|並び替え|連想配列|) ■書式(書式設定|||) ■フォント(フォントの英名確認|フォント/文字サイズを一括変換) ■画像(QRコード生成|画像ファイルを一括生成|||) ■独自メニュー(作成|サブメニュー/区切り線) ■便利なスクリプト(ファイル情報の一括取得||| |
|||
| 【kintone】 スプレッドシート kintoneで更新 定期バッチ |
|||
| 【SEO】 | |||
| SEOの歴史|アルゴリズムアップデート|||| | |||
| テキストエディタ(サクラエディタ|正規表現) | |||
| 【プログラミング】 | |||
| 【C言語】STG作り方|C言語の入門/基礎|リファレンス/サンプル文 |
「GAS(Google Apps Script) スプレッドシートで独自メニューからスクリプト実行する方法」のご紹介

今回は、「GAS(Google Apps Script) スプレッドシートで独自メニューからスクリプト実行する方法」を紹介します。
今回のやりたいこと

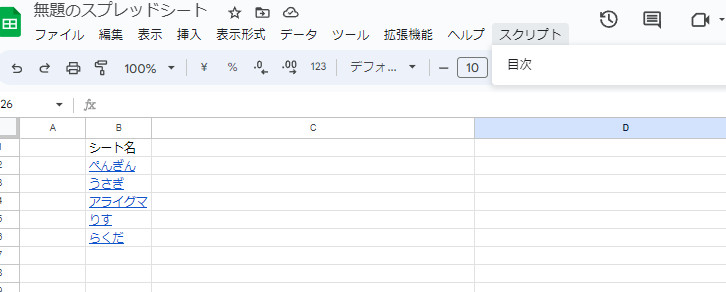
実行したいスクリプト(スクリプト名:目次)を、スプレッドシートのメニュー名に独自メニュー(メニュー名:スクリプト)を表示させて実行します。

結果

メニューの右端にメニュー名「スクリプト)」が表示され実行したいスクリプト「目次」が表示されています。
| シート名 |
| ぺんぎん |
| うさぎ |
| アライグマ |
| りす |
| らくだ |
「GAS スプレッドシートで独自メニューを作成するスクリプト」のご紹介

「GAS スプレッドシートで独自メニューを作成するスクリプト」をご紹介します。
function onOpen(e){
//■関数名を「onOpen(e)」に変更
//デフォルトの「myFunction()」から「onOpen(e)」に変更して記載
//「onOpen(e)」は、スプレッドシート起動時に自動的に独自メニューが表示されるスクリプト
//■uiを取得
//「.getUi()」でスプレッドシートのuiを取得
var ui = SpreadsheetApp.getUi();
//■メニュータブを作成
//「.createMenu()」で取得した「ui」にメニュータブを作成
//「.createMenu()」にメニュー名(今回は、スクリプト)を記載
var menu = ui.createMenu("スクリプト");
//■メニュータブにアイテム追加
//「.addItem()」で作成したメニュータブにアイテムを追加
//「.addItem(アイテム名,function名)」で「アイテム名」と実行させたい「function名」を記載
menu
.addItem("目次", "mokuji")
.addItem("アラート2", "alert")
.addItem("アラート3", "alert")
.addItem("アラート4", "alert")
//作成したメニュータブをuiに反映させる
menu.addToUi();
}「独自メニューから実行させたいシート目次の自動作成スクリプト」のご紹介

独自メニューから実行させたい「シートに目次を自動的に作成するスクリプト」をご紹介します。
function mokuji() {
//■ファイル・シートを取得■
//アクティブなスプレッドシートを取得
var ss = SpreadsheetApp.getActiveSpreadsheet();
//アクティブなスプレッドシートを取得
var mokuji = "目次を記載したいシート名を指定"
//目次を記載したいシート名を指定
var outputSheet = ss.getSheetByName("目次");
//ファイルのurlを取得(シートurlの生成に使うため)
var url = ss.getUrl();
//ファイル内シートをすべて取得
var sheets = ss.getSheets();
//目次に反映させるシートのリンクを格納する配列を生成
var links = [];
//シート数分繰り返し
sheets.forEach(function(sheet){
//シート名を取得
var name = sheet.getName();
//目次を記載したいシートの場合、次の処理を実行
if(name !== "目次"){
//シートidを取得
var id = sheet.getSheetId();
//シートurlを生成
var sheetUrl = `${url}#gid=${id}`;
//目次に記載する数式を生成
var link = `=HYPERLINK("${sheetUrl}","${name}")`;
//取得したリンクの情報を用意しておいた配列に格納
links.push([link]);
}
});
//データ行数を取得
var rows = sheets.length-1; //もくじシートは除くため-1
//目次を記載したいシートにデータを反映
outputSheet.getRange(2,2,rows,1).setValues(links);
}
解説
関数名を「onOpen(e)」に変更

デフォルトの「myFunction()」から「onOpen(e)」に変更して記載します。
function onOpen(e){uiを取得

uiを取得します。「.getUi()」でスプレッドシートのuiを取得します。
var ui = SpreadsheetApp.getUi();
メニュータブを作成

メニュータブを作成します。
- 「.createMenu()」で取得します。した「ui」にメニュータブを作成します。
- 「.createMenu()」にメニュー名(今回は、スクリプト)を記載します。
var menu = ui.createMenu("スクリプト");
メニュータブをアイテム追加

メニュータブにアイテム追加します。
- 「.addItem()」で作成したメニュータブにアイテムを追加します。
- 「.addItem(アイテム名,function名)」で「アイテム名」と実行させたい「関数名」を記載します。
menu
.addItem("目次", "mokuji")メニューにアイテムを追加する場合

メニューにアイテムを追加したい場合は、下記のように「.addItem()」と追記して「アイテム名」と「関数名」を記載して下さい。
menu
.addItem("目次", "mokuji")
.addItem("アラート2", "alert")
.addItem("アラート3", "alert")
.addItem("アラート4", "alert")
最後に「.addToUi()」で作成したメニュータブをuiに反映させます。
menu.addToUi();
キーボードのCtrl+Rでスクリプトを実行します。
Googleサービス関連サイトマップのご紹介

Googleサービス関連サイトマップをご紹介します。
| Googleサービス関連サイトマップのご紹介 |
|||
| 学び/学習TOP > IT|ゲーム作り|HP作成 | |||
| ITtop > エディタ|プログラミング||| | |||
| 【GAS(Google Apps Script)】 | |||
| 概要 歴史 V8以前と以後 ショットカット|MimeType一覧|| 【Googleドライブの操作】 基本編(フォルダ名/URLを取得|スプレットシートのフォルダID取得|ファイル一括取得|フォルダ一括取得|ファイル一括削除||||| 【スプレットシートの操作】 ■基本編(スプレッドシート取得|操作|コピー) ■ファイル操作(一括コピー|ファイル情報一括取得||||) ■シート操作 シート取得|シート非表示/再表示|タブ色変更|シート一括作成/削除 便利機能(目次の自動作成|シートの表示/非表示|メニュー操作) ■セル操作 (1セル操作|複数セル値|(取得|記載)|範囲データをクリア|数式を最終行までコピー|全シート一括値貼り|グループ化|並び替え|連想配列|) ■書式(書式設定|||) ■フォント(フォントの英名確認|フォント/文字サイズを一括変換) ■画像(QRコード生成|画像ファイルを一括生成|||) ■独自メニュー(作成|サブメニュー/区切り線) ■便利なスクリプト(ファイル情報の一括取得||| |
|||
| 【kintone】 スプレッドシート kintoneで更新 定期バッチ |
|||
| 【SEO】 | |||
| SEOの歴史|アルゴリズムアップデート|||| | |||
| テキストエディタ(サクラエディタ|正規表現) | |||
| 【プログラミング】 | |||
| 【C言語】STG作り方|C言語の入門/基礎|リファレンス/サンプル文 |
Googleサービス関連ページのご紹介

Googleサービス関連ページをご紹介します。
「学ぶ」学習用関連サイトマップのご紹介

「学ぶ」学習用関連サイトマップをご紹介します。
「学ぶ」学習用関連サイトマップのご紹介 |
|||
| 学び/学習TOP > IT|ゲーム作り|HP作成 | |||
| 【IT】エディタ/正規表現|プログラミング| 【ゲーム作り】STG作り方|C言語の入門/基礎|リファレンス/サンプル文 【HP作成】WordPress|Cocoon|便利テクニック |
|||
■■│コペンギンTOP > ゲーム│ホビー│書籍・マンガ│■■ |
シューティングゲーム | ゲーム | 中古・新品通販の駿河屋
「学ぶ」学習用関連ページのご紹介

「学ぶ」学習用関連ページをご紹介
コペンギン・サイトマップ

コペンギンのサイトマップをご紹介します。
| 【コペンギンTOP】サイトマップ | ||||
| コペンギンTOP > ゲーム│ホビー│書籍・マンガ│ | ||||
■■│コペンギンTOP > ゲーム│ホビー│書籍・マンガ│■■ |
||||
| サイトマップ一覧 |

懐かしの名作から最新作までの豊富な品揃え!通販ショップの駿河屋
コペンギンサイトマップ関連ページのご紹介

コペンギン関連ページをご紹介します。
【ゲームTOP】ゲーム関連ページのご紹介

【書籍・雑誌TOP】書籍・雑誌サイトマップ関連ページのご紹介

【ホビーTOP】ホビーサイトマップ関連ページのご紹介



